Seven months. It’s a good interval for a yes-I’m-still-alive-and-making-the-game post. TL;DR: Soulcaster is still happening, and I work on it every day.
So what happened to the dev blogging and tweeting? Why did I go off the radar?
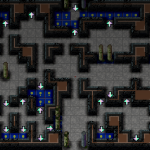
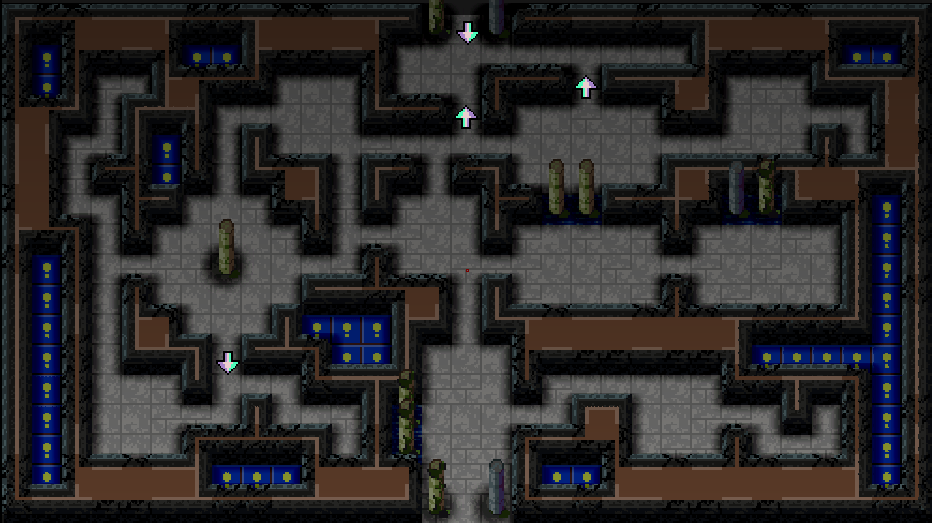
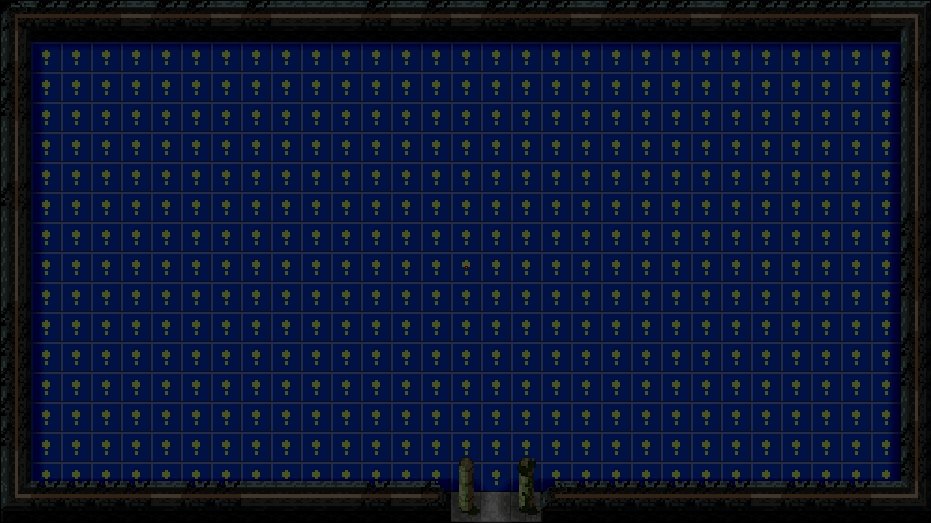
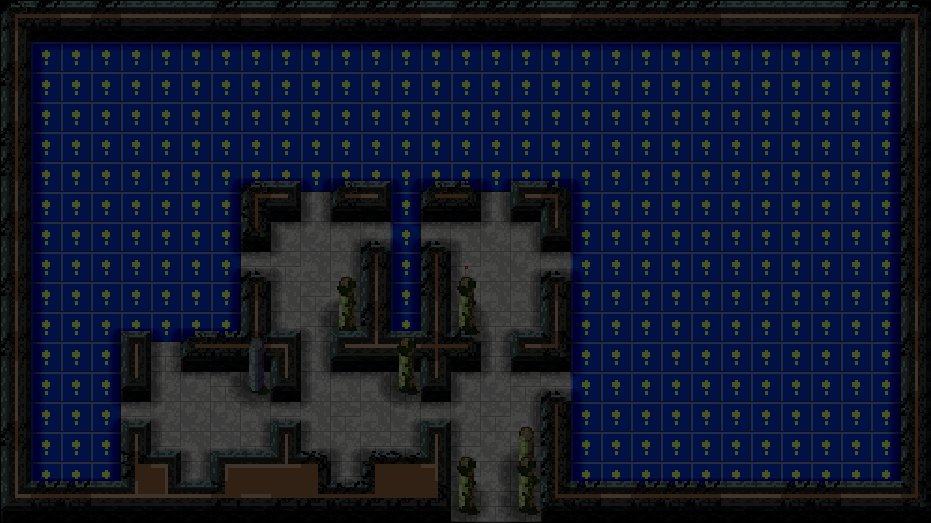
It started (ended) when the game got its first non-placeholder art, and showing screens would reveal our first steps towards the new look of the game. Originally, it was a marketing strategy: wait until we have something dazzling to show before showing anything. This is the first project I have built while thinking about marketing, and it became increasingly unhealthy obsession that built up in the first half of this year. I analyzed new releases, picked apart Kickstarter videos, reached out to successful devs (who were universally, amazingly generous with their time and eagerness to help me). There had to be a secret to what “works” in this exciting and scary post-2012 landscape.
The more I learned, the more unclear things got. It was so frustrating. No pattern emerged–everyone found a unique path to success, sometimes completely stumbling into it. If there was a universal lesson to be learned, it’s that nobody knows what works these days, beyond what has worked for them at a particular time and place.
These were the decisions I woke up every morning thinking about:
- Do a crowdfunding campaign, which gives us funding and publicity, or use those three months to get the game done sooner?
- If we run a campaign, do we reveal the project a couple months ahead, to build towards a strong first day–or do we keep everything secret until the campaign starts, when we have something actionable for when the media pays attention?
- Do we launch in early access, where we can get valuable feedback and start making income sooner, or is it too toxic of an environment to outweigh this benefit?
- Does blogging and streaming help raise awareness enough to offset the time it takes up? What about the influence the public might have on the game’s design?
It seemed like every time I committed to one decision, some new piece of data would emerge that cast doubt on that plan of action. It was paralyzing. Bottom line, I spent most of this year simply not enjoying working on Soulcaster.
If I were going to see this project through, I had to change my mindset. Here’s how I see thing now:
Nobody knows what works, so I might as well pick what I am best at.
I took a break from my focus on what others might want to see, and spent time figuring out out what it is I do best, what I enjoy the most. What I’ve discovered is that I do my best work when I can focus on making the game I want to play. Wait until the bones have gelled and things are where I want them, when comments people make on the new look or new gameplay won’t make me second guess the game’s fundamentals. This means no dev blogging or streaming, for the time being. If we do a crowdfunding campaign, it won’t be planned until the game is out of this critical prototyping phase.
Going dark like this might be a little foolish, since it’s already easy enough to get lost in the sea of new indie games appearing every day. But it’s what I have to do. Since committing to zero public announcements for the time being, I’m writing the best code of my career. I’m coming up with some of my most creative game design ideas. I wake up in the morning excited to get started, and keep energy well into the afternoon, instead of losing steam around lunchtime. I’m enjoying game development again.
Because of this, I’m confident the new Soulcaster is going to be my masterwork, the game I was born to create. Weirdly, despite all this inward focus, it motivates me to think about sharing it with the world–but only when it’s reached the right point in development. I’m so excited for that day. I’ll see you then.